This is a guest post by krazzer presenting KikCMS, a CMS written in Phalcon and it is open source!
KikCMS
My name is Kaz van Wel. I’m a webdeveloper from the Netherlands. I started developing websites in PHP around 2004.
Since 2017, I started being self-employed full time. I build websites and web applications for companies. Every project has been build upon the KikCMS, which is build upon the Phalcon framework.
How and why it started
I’ve worked for an agency from 2005 until 2015. I was the lead developer of the CMS they are using. The main reasons we chose to build our own was to be more flexible. We wanted to have a CMS that could do anything (and was reasonable) the client asked for.
I started the development of their CMS in 2006. It had two major overhauls and the version they still use today stems from 2010. Also the design changed quite a bit in 2015, but technically and functionally didn’t change much.
A few years before I left the company, I really wanted to build a brand new version. The current version was build without a framework, and that caused a lot of problems and hurt productivity. Apart from that I knew that I couldn’t develop the CMS the way I envisioned it to be, with multiple people having a say in it.
So, after working 1,5 years at another company, tweakers.net, I decided to quit my job, and start my own company. I had this idea in my mind of building websites myself for my own clients in my own build CMS. I knew this was a tall order to fill, but I was bursting with so much motivation that I just felt like I had to do it.
The goal
So in 2017 I started for myself. With some luck, I quickly found a few projects I could work on. I had not started working on KikCMS yet, so I used an older version that I was using for personal projects. That version was a fork of what I had built in the past for another company. It looked like this:

As you can see, I had already named it KikCMS. It did was it was supposed to do, and although it looked nice on the outside, the code was a mess.
So in my mind I had a few ideas that my new CMS had to have:
- It had to be build upon a framework
- It had to be object-oriented, MVC, use PSR coding standards
- It would use the same UX-principles of the old CMS (customers loved this), but with better looks
- It had to be FAST
- It had to be open source, eventually
Picking a framework, I already had Phalcon in my mind. The performance benefit really attracted me. I knew that choosing Symphony or Laravel would probably have more support and it would allow the CMS to be installed on more Hosting locations, but I still chose Phalcon. Mostly because I liked it, and I don’t know if other people will ever use my CMS so it would be silly to use a framework to serve people that might never exist.
So I started building it. Like crazy. I spend around 2-3 days a week solely on building the CMS. 9 months later, as if it were a pregnancy, the new KikCMS was born. In the months following I kept perfecting the CMS and I rebuild all projects I did into the new CMS. So all my clients got a free update, using KikCMS as their backend.
From that moment on I’ve only developed projects using the new KikCMS. Right now I have around ~20 active projects using the KikCMS as a basis.
Unique UX design
Now you might wonder, why build a CMS yourself in the first place? Why not use an existing one. Well, there are several reasons:
Firstly, I just dreamed about it for years, so the motivation to do it was insane.
Secondly, I think the UX design of almost all CMS (and most other web applications for that matter) are done very poorly. For editing data (which is mostly what CMS’s do) nobody uses modal windows. When you want to edit something you get pulled out of where you were, and it’s hard to go back to where you got from. This might not be that bad if you are tech-savvy, but most people are not. So I try to make it as easy as possible, even though I know this is more complex to develop.
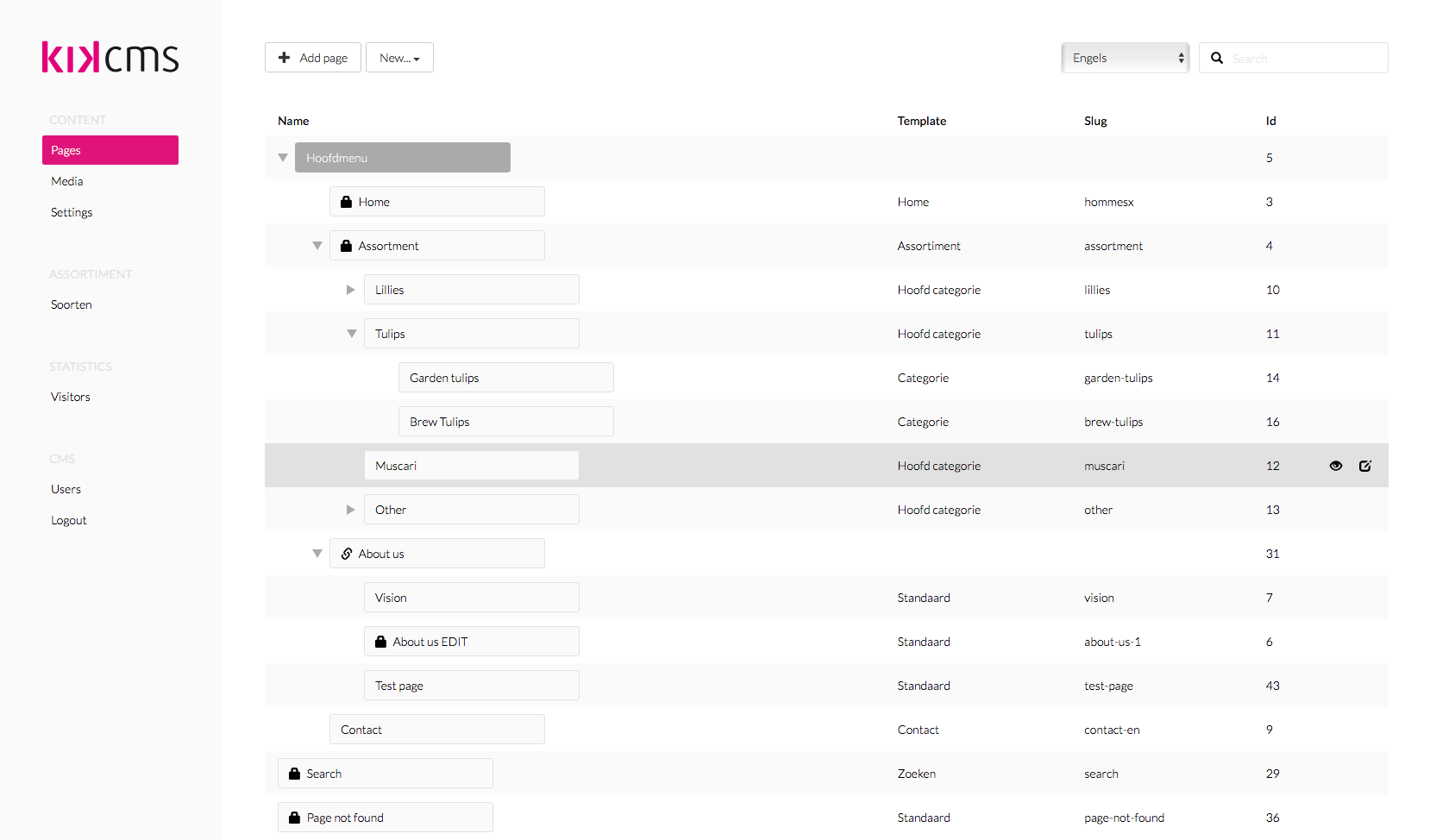
So let’s give you an example. This is where you can edit your pages:

The pages have an hierarchy that is the same as on the website. You can drag and drop pages to change their location on the website easily. Now when you press edit, or double click a page, you can edit a page.

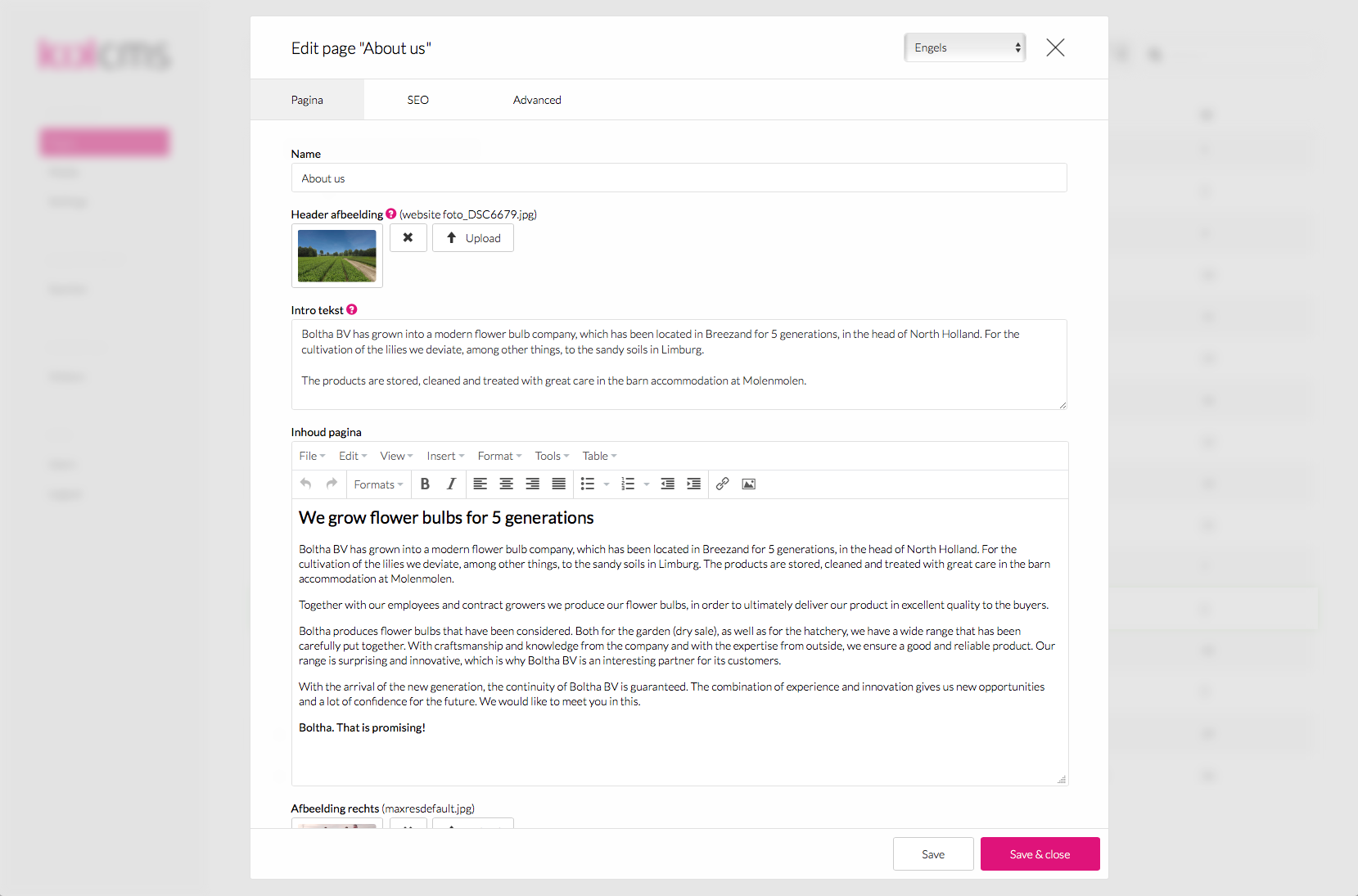
Now a model window pops up, where you can edit the page. So getting back to the point I made earlier, you are not taking out of context. You stay right where you are. This feels very natural.

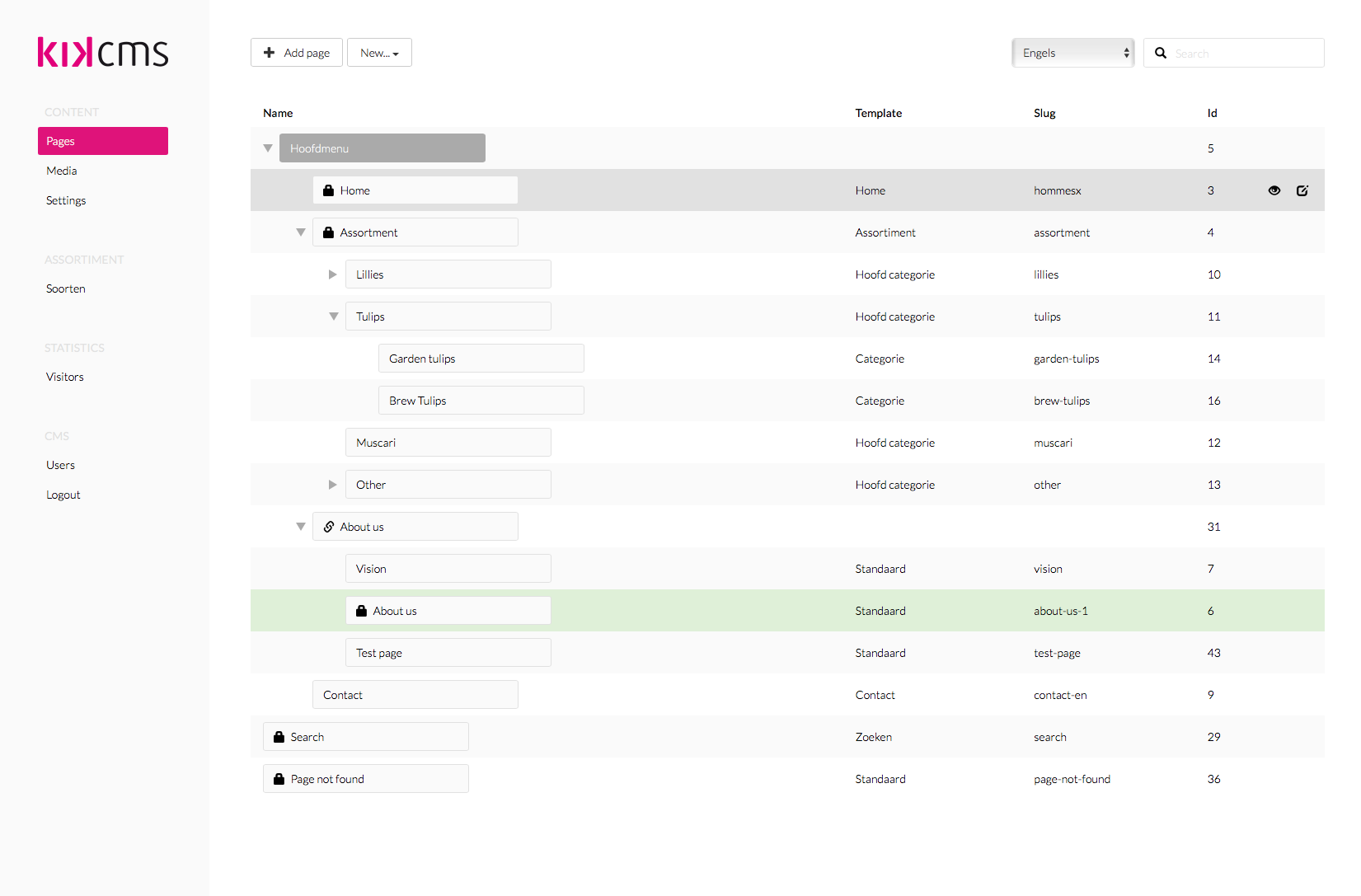
Now when you press save & exit, you get back to where you were, and the page you just edited is highlighted.
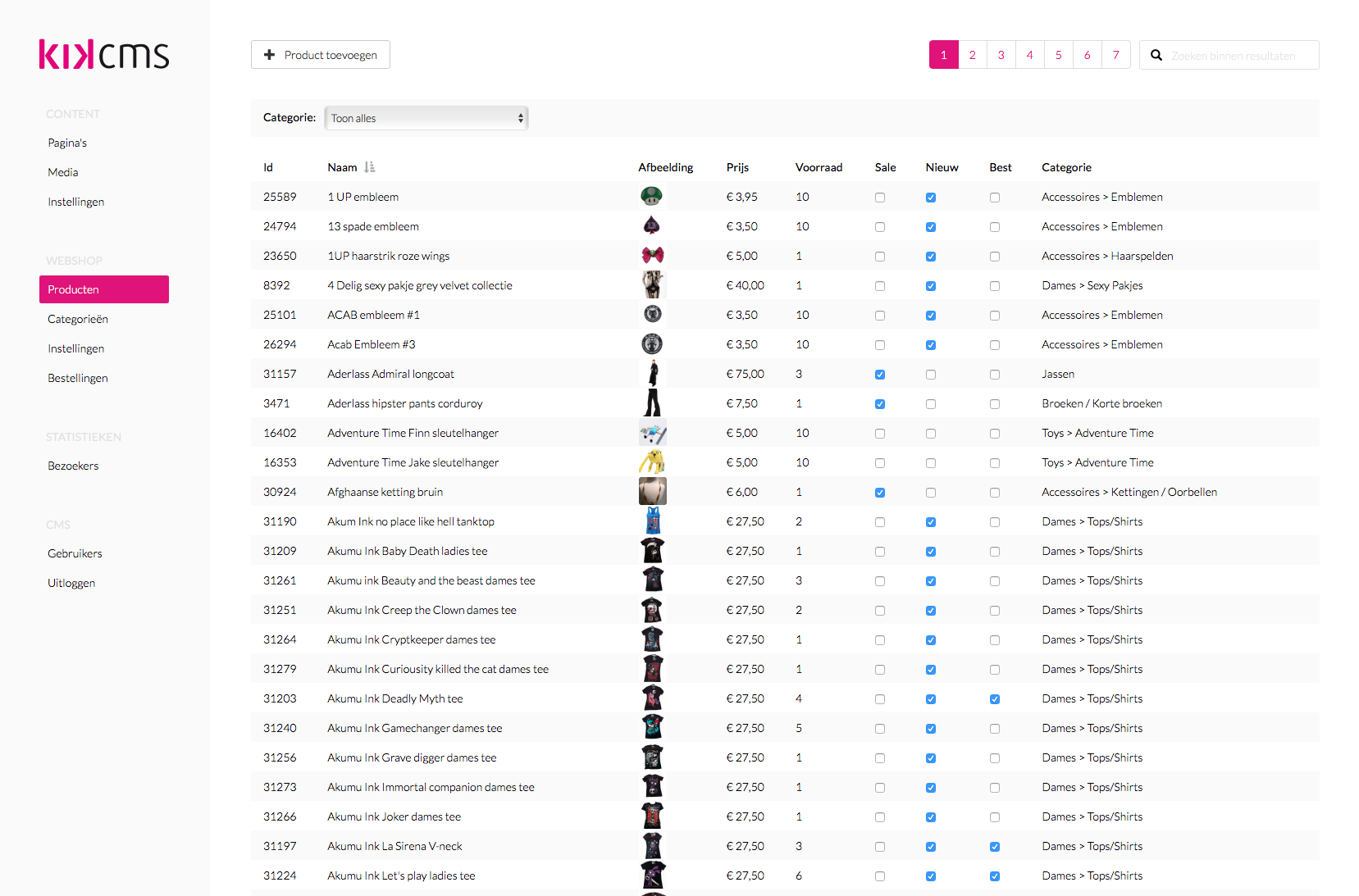
The cool thing is, this works the same throughout the whole CMS, for example in this webshop with a database of products:

I also made a video that highlights the UX.
Fast development
What’s even cooler, is that you can build these editable databases very easily yourself. As you can see in the tutorials, it’s very easy to create such a datatable with very few lines of code. Datatables are very powerful, they can:
List data the way you want it, even use a custom query if you like
- Sorting when you click on a row
- Search data you specify you want to be searched
- Create filters very easily (for categories and such)
- Pagination for large datasets
- Add a record
- Edit a record
- Delete a record
- Drag and drop rearranging
- Functional checkboxes right in the table view
- You can even have datatables in a datatable, as many levels as needed.
- Form-fields like: Pick an image, autocomplete, rich-text, multi-checkbox, etc
Very powerful forms
When you create a form, you can add fields to edit a table’s field. For example, the name of a person, but you can also easily edit related values in a form.
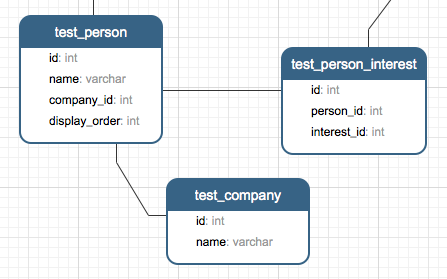
Let’s consider this structure:

So you have a person, which has a name, a company, and several interests. To put this all in a single form, you must first define the relations, just like you are used to when using the Phalcon framework:
public function initialize()
{
parent::initialize();
$this->belongsTo('company_id', Company::class, 'id', ['alias' => 'company']);
$this->hasMany('id', PersonInterest::class, 'person_id', ['alias' => 'personInterests']);
}
Now in the form, all you have to do is this:
protected function initialize()
{
$this->addTextField('name', 'Name');
$this->addTextField('company:name', 'Company name');
$this->addMultiCheckboxField('personInterests:interest_id', 'Interests', Interest::getNameMap());
}
When adding a formfield, the first parameter is where it should be saved. In the case of a relation, you first specify the relation, followed by a ‘:’ and then the field where it should be stored in the relation.
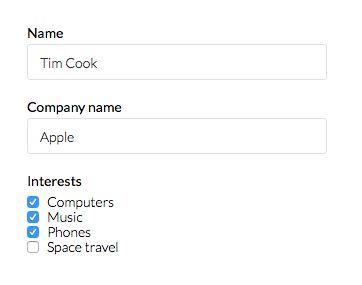
Your form will look like this:

Now when you press save, your data will be saved like this:
test_person
| id | name | company_id |
|---|---|---|
| 1 | Tim Cook | 1 |
test_company
| id | name |
|---|---|
| 1 | Apple |
test_person_interest
| id | person_id | interest_id |
|---|---|---|
| 1 | 1 | 1 |
| 2 | 1 | 2 |
| 3 | 1 | 3 |
Open source
So the KikCMS has 3 main advantages: Usability, performance and rapid development. To me, these are very important. To give you an idea of what the KikCMS is capable of, this is what I’ve developed with it in the last 2 years:
- 8 ‘regular’ websites with a few custom datatables
- 4 webshops
- A small SaaS for artists to display their art
- A planning application for a tennis school
- A platform for a community of freelancers, to showcase their portfolio, book rooms and buy tickets for events
- A file database for a community
- A SaaS application for weight loss consultants
KikCMS works perfectly for my needs. However, I made it open source, in order to give back to the community, and perhaps help others that have the same or similar requirements.
You can check KikCMS here. Suggestions, comments and of course Pull requests are more than welcome! Do not forget to star the project on GitHub!
Submissions
If you are interested in having your project showcased in the Phalcon Blog, feel free to contact us at [email protected] or reach out in our Discord server.
Chat - Q&A
Support
Social Media
Videos
<3 Phalcon Team







